How To Add Interactive Blogging To Wordpress
How To Add Interactive Content To Your WordPress Site
Last updated on:
Millions of blog posts are published every single day on the WordPress platform alone. Standing out through your run-of-the-mill text article isn't exactly easy. Integrating interactive content in your strategy for 2021 could be rather necessary to increase audience engagement.
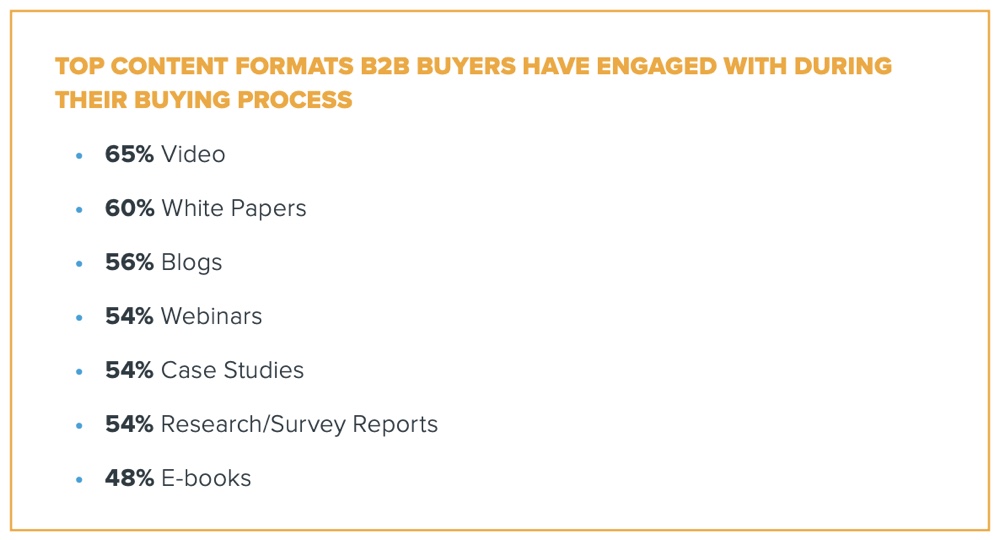
A Demand Gen study on content preferences found that B2B buyers are increasingly relying on "show-and-tell" experiences. Here are some example formats they prefer:

YouTube trends also found that viewers were looking for opportunities to connect with others through content.
In this article, I'll walk you through the types of interactive content and the plugins you can use to implement it on your WordPress website easily. Let's start with the basics.
What Is Interactive Content?
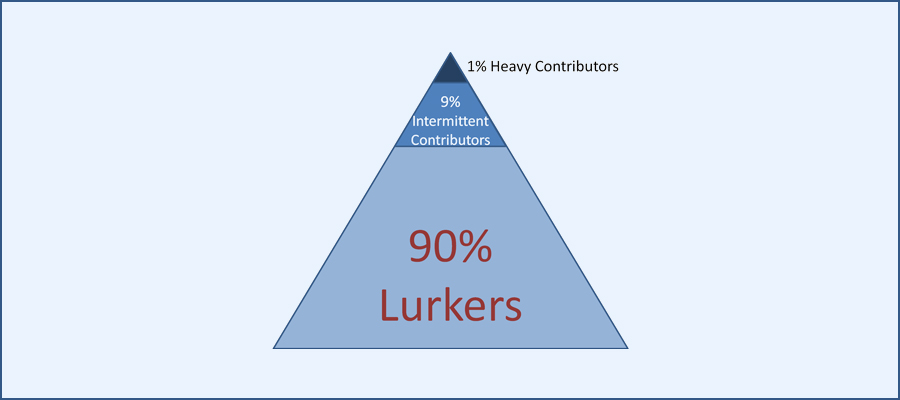
As per the 90-9-1 rule of internet culture, just 1% of users account for most of the action online. This leaves 99% not actively participating (with an estimated 90% of people "lurking", and the other 9% contributing or changing very little).

Interactive content includes formats such as calculators, assessments, videos, and polls that encourage readers to engage with your website. It can get those 9% intermittent contributors to engage more (possibly even the lurkers) instead of passively consuming your content.
Such proactive engagement ensures that your readers extract value from your content, thereby deepening your relationship with them.
To get started with interactive content, here are some types you can consider and the plugins you can use to implement them on your WordPress site.
1. Interactive Video
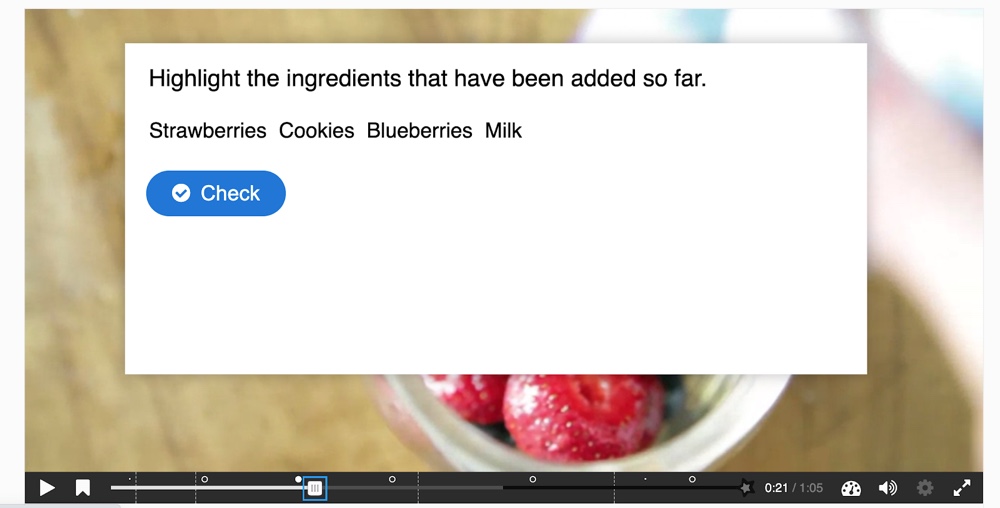
Online video is a favorite on the internet. Adding interactive elements to it could further elevate its immersive experience. A couple of examples would include using fill in the blank or multiple-choice questions in the video. Based on the viewer's answer, they might jump around your video.
For educational videos, such an interactive experience could aid the memorization of new concepts. Here's an example of a multiple-choice question that can pop up in a recipe video:

360° video – which promises immersive storytelling – could also work for your audience depending on your niche. But I recommend starting with simpler interactive elements.
Interactive Content – H5P

The plugin lets you add different question types and numerous informational resources to your videos. It also supports adaptivity to jump across your video based on the user's input.
You'll need to use the H5P authoring tool (browser-based) for creating and editing HTML-5 based interactive videos. Hosting your videos on YouTube is also possible and would make sense, especially for larger videos, as HP5 has an uploading limit.
2. Quizzes, Assessments, and Surveys
One of the most common ways to know your audience while making the experience fun is by quizzing them.
For example, in their grammar articles, such as who vs. whom, Grammarly poses questions to the reader. Readers who answer the quiz will have better chances of remembering the tricky grammar rules and applying them in real-world scenarios.

Lastly, questionnaires and surveys could be useful for pre-validating your product's demand and getting valuable feedback on your content.
Modal Survey

Once you purchase and download your copy of Modal Survey, you can create quizzes and surveys to embed on your WordPress website. Their specialty is letting you customize the design to make the experience fun as well as visually appealing.
Indeed once quizzed, your visitors can get personalized advice on their screens. There are also the options to email the final results or share a branded report.
3. Polls
A low-friction way to get a broad opinion of your audience is to conduct polls with WordPress. They are fairly common on media websites and even on social media. Many successful YouTube creators regularly use polls to learn more about their audience or to shape their content:

You can poll your audience on a blog post to learn about the products they might be interested in buying from you. Ecommerce websites also use polls on their product landing pages to get feedback from their visitors.
Opinion Stage

The Opinion Stage plugin works great to quickly implement polls on your website and display survey results in real-time to your visitors. It comes with many templates for videos, lead generation, and redirecting voters to a landing page. You can even add images to make your polls visually appealing.
In the backend, you get access to the results dashboard that shows details of views, votes, and leads generated through your polls.
Customizing the polls to match your brand's colors is possible through its CSS override feature. You can even add your logo to white label the items.
4. (On-Demand) Webinars
Live streams and webinars are common video formats that involve attendee interaction. But on-demand webinars could be an even better addition to your lead generation efforts. They are pre-recorded by the host and can be viewed at any time.
The reason is not just convenience in watching for viewers – you can even polish your slides and voiceover before putting out the webinar. It ensures that you put in the best quality of your work and create excitement like you would for a live webinar. The questions that attendees want to ask you could later come over to your email for you to answer them.

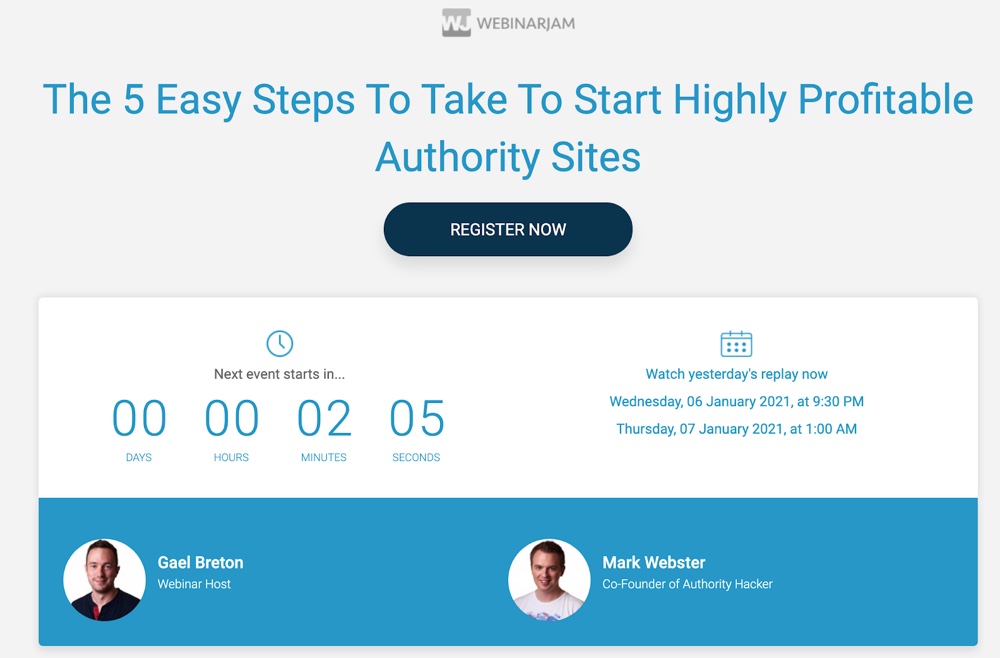
Authority Hacker uses "Free Training" as their lead magnet on their website, which leads to the on-demand webinar landing page below. They create scarcity around it as well, indicating their next event will start within minutes (which I'll leave up to you to use as such scarcity is fake):
WebinarPress

WebinarPress lets you host automated webinars from YouTube, Vimeo, or your server. You can style your registration landing page and place forms anywhere on your website using shortcodes. You can customize and send automated email reminders. But for using pre-recorded webinars, you'll need to buy its Pro version.
5. Calculator
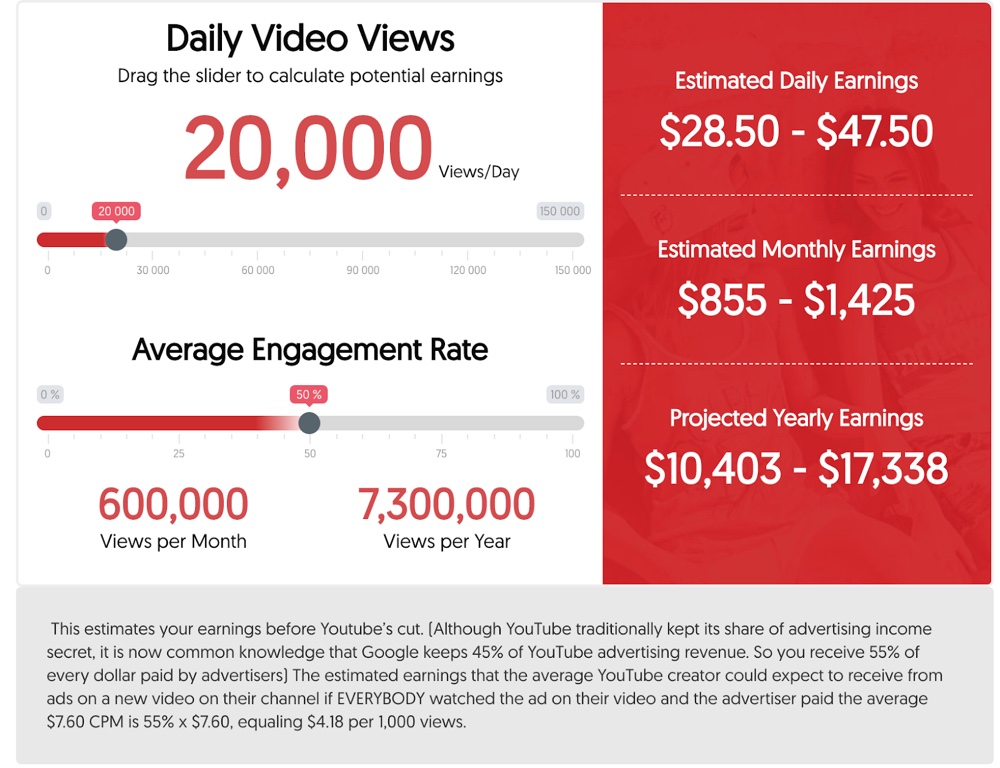
Another commonly used format by many businesses, along with their static content, are calculators. Their job is to do the heavy lifting of mathematics for users. A great example is the calculator for how much YouTubers can earn from their channels based on their views and subscribers by Influencer Marketing Hub.

Indeed calculators could work better on landing pages for your offerings. You could ask your audience to plug numbers and tell them how many hours and money your products will save for them. Or let your prospects get a custom quote based on their needs.
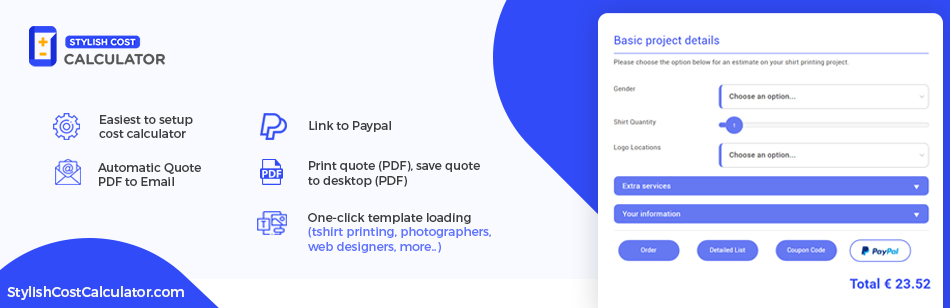
Calculated Fields Form

Its calculator interface comes with a visual form builder and formatting options. There's also a logic builder to define mathematical operations to run on its form fields. There are pre-built practical samples and templates you can build on top of, but creating a new calculator from scratch is also possible.
Quick Ideas You Can Try For Your Next Blog Post
If the above ideas seemed overwhelming, then here are a few quick ways you can add interactive elements to your next static blog post. You can implement all of these using pretty much any of the top WordPress page builders (like WPBakery or Elementor) on your website.
a. Quick Overview with a Summary Box
Web users tend to either bite, snack, or have a sumptuous meal of your content. A concise summary at the top of your article may work well for those who want a snack. If they like what they read, they might consider reading the article further.
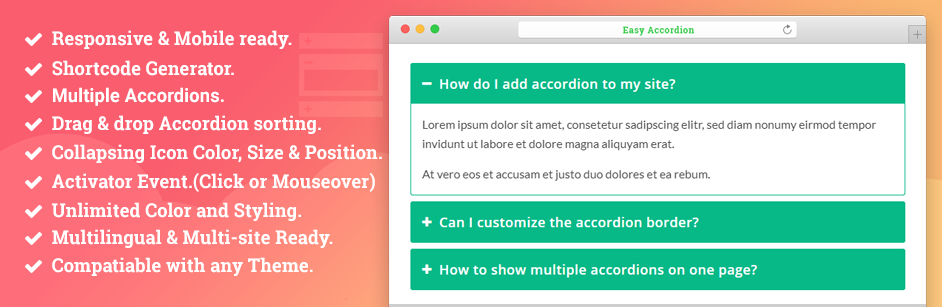
b. Let'em Munch More with Accordions

Another great tool to serve content to a curious reader (on the reader's request through a click) is accordions. With a plugin like Easy Accordion, you can use them in the Frequently Asked Questions (FAQ) sections or about pages. On pressing the + button, users can read the answer to the question in which they are interested.
c. Directly Head Over to Relevant Section with a Table of Contents (TOC)

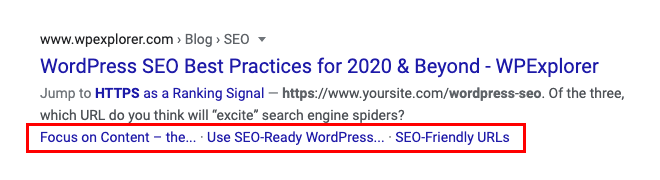
Longer articles tend to rank better in search right now. But a searcher might only want to read a specific section and leave your site. A TOC can help in such a scenario to jump to a subtopic relevant to the user. These links also appear as sitelinks in the search results.

This is precious SERP real estate that could help you get more clicks to your page.
You can use a plugin, like Easy Table of Contents. However this is a feature already built into some themes and page builders. For example, Elementor lets you add a TOC with jump links to your heading tags in an article. I like to keep them limited to H2s and H3s – else, it looks untidy and overwhelms the reader. You can even design your TOC, ensuring it stays in line with your brand colors. And it could stick in the right sidebar, floating as a reader scrolls your article.
Interactive content is a great way to stand out in the sea of millions of vanilla text-only blog posts published every day. In the article, you saw five content formats and WordPress plugins you can use to try them on your site.
Which type of interactive content are you going to experiment with? Let me know in the comments below.
How To Add Interactive Blogging To Wordpress
Source: https://www.wpexplorer.com/interactive-content-wordpress/
Posted by: ottvoymaiden.blogspot.com

0 Response to "How To Add Interactive Blogging To Wordpress"
Post a Comment